Auf den Punkt gebracht
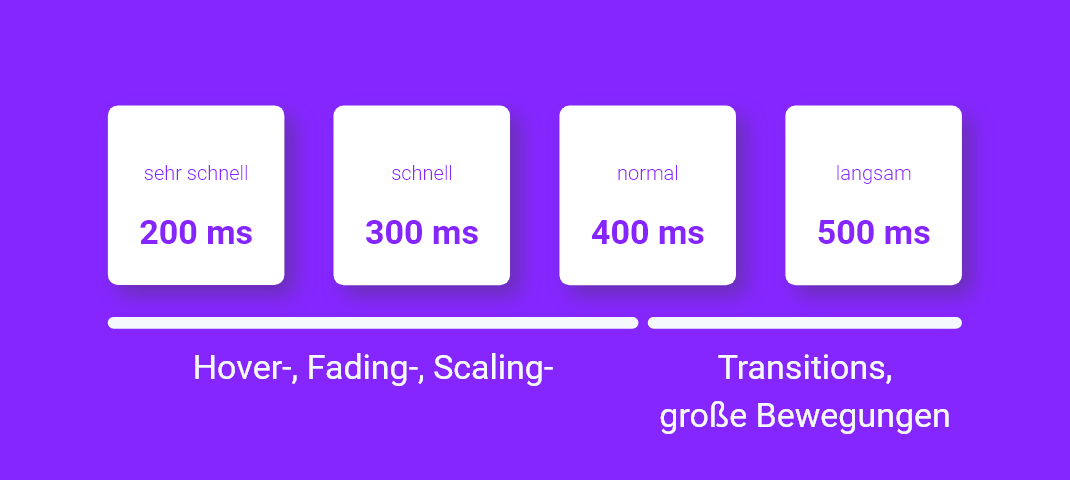
Als grober Richtwert gilt für Animationen ein Bereich zwischen 200 und 500 Millisekunden.
Grundlagen
Animationen müssen schnell sein, um den Userflow nicht zu unterbrechen. Sie dürfen aber auch nicht zu schnell sein, weil sie dann nicht wahrgenommen werden können. Deshalb sollten sich Animationen in einer Zeitspanne von 200 bis 500 Millisekunden bewegen.

Beispiele
Hover, Fading und Scaling
Im unteren Bereich (200 – 350 ms) liegen Animationen mit weniger Veränderung, wie zum Beispiel Hover-, Fading- oder Scaling-Effekte.
Transitions
Im oberen Bereich (350 – 500) ms bewegen sich Animationen mit viel Veränderung, wie zum Beispiel Transitions.
Quellen
The model human processor – An engineering model of human performance: Handbook of perception and human performance.
Designing Interface Animation: Meaningful Motion for User Experience.
Response Times: The 3 Important Limits
The illusion of life. Disney animation
Grund
Animationen dienen der Verbesserung der User Experience. Deshalb muss jede Animation einen funktionalen Grund haben.
Easing
Objekte bewegen sich nie linear. Ihre Bewegungsabläufe sollten Ease-In-, Ease-Out oder Ease-In-Out-Bewegungen entsprechen.

