Auf den Punkt gebracht
Objekte bewegen sich nie linear. Ihre Bewegungsabläufe sollten Ease-In-, Ease-Out oder Ease-In-Out-Bewegungen entsprechen.
Grundlagen
Easing beeinflusst nicht die Dauer einer Aktion, sondern gestaltet die Geschwindigkeit eines Objekts innerhalb einer Aktion.
Aus der realen Welt sind Nutzer es gewohnt, dass sich Objekte nicht in konstant linearer Geschwindigkeit fortbewegen, sondern während der Bewegung ihre Geschwindigkeit ändern.
Deshalb fühlt sich ein User Interface für den Nutzer natürlicher und weniger mechanisch an, wenn Elemente des UIs diese Verhaltensweise adaptieren. Die vier häufigsten Arten von Easing sind folgende.
Linear Easing

Ease-In

Ease-Out

Ease-In-Out

Beispiele
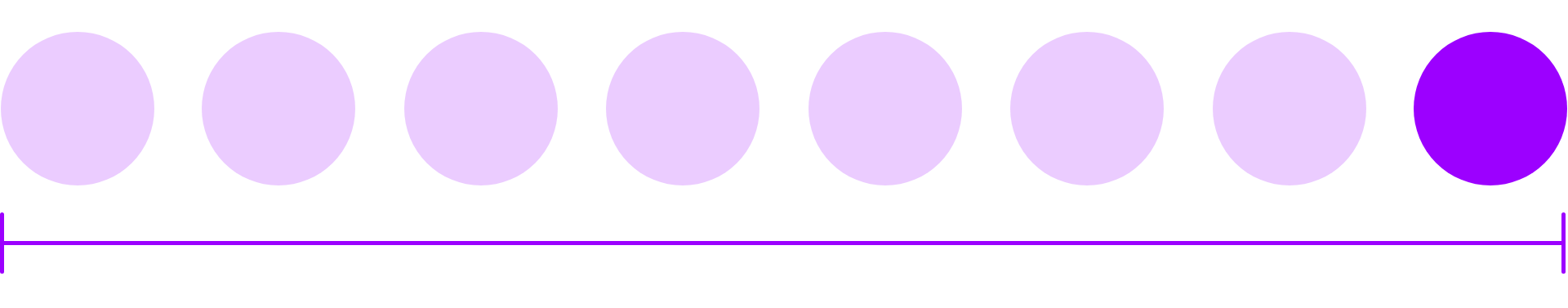
Linear Easing
Bei dieser Form von Easing besteht eine konstante, gleichbleibende Geschwindigkeit. Sie wird so gut wie nie verwendet, da es keine natürliche Bewegungsform ist.
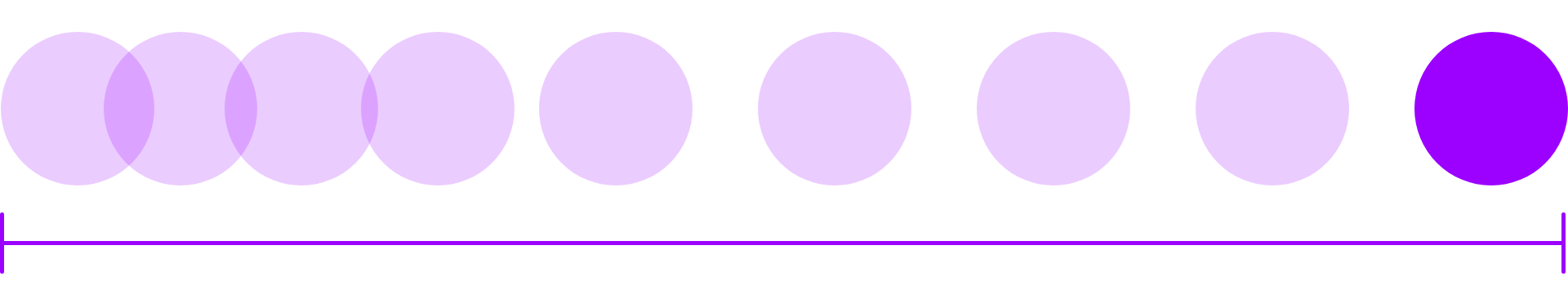
Ease-In
Ease-In-Bewegungen nehmen mit der Zeit an Geschwindigkeit auf. Sie eignen sich für Elemente, die den Bildschirm verlassen.
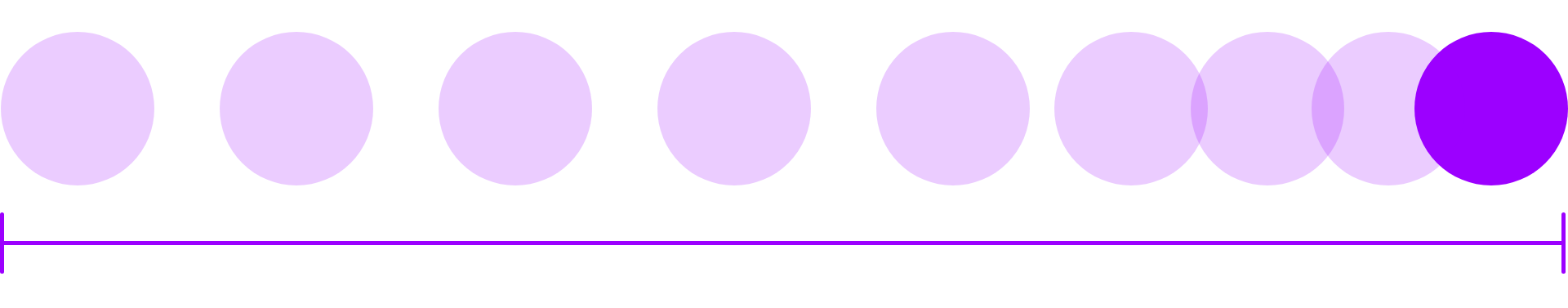
Ease-Out
Ease-Out-Bewegungen nehmen mit der Zeit an Geschwindigkeit ab. Deshalb eignen sie sich für Elemente, die den Bildschirm betreten.
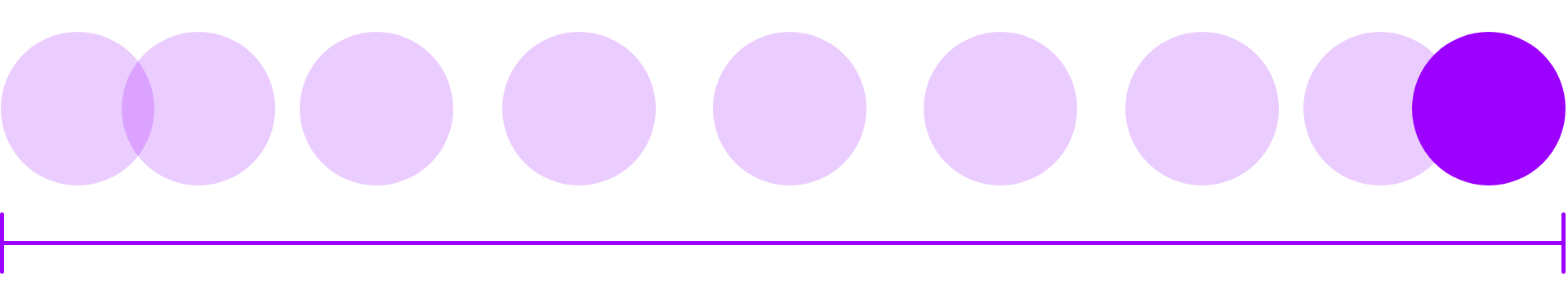
Ease-In-Out
Objekte mit dieser Bewegungsform beschleunigen zuerst in der Aktion, bevor sie dann langsamer werden und zum Stehen kommen.
Quellen
Easing – Principles of UX Animation with Val Head
Designing Interface Animation: Meaningful Motion for User Experience.
The illusion of life – Disney animation
Dauer
Als grober Richtwert gilt für Animationen ein Bereich zwischen 200 und 500 Millisekunden.
Räumliche Orientierung
Elemente zeigen dem Nutzer durch Bewegungen, wo sie verankert sind.

