Animation Guidelines
04/10
Räumliche Orientierung
Auf den Punkt gebracht
Elemente zeigen dem Nutzer durch Bewegungen, wo sie verankert sind. Es geht dabei vor allem um Elemente, die außerhalb des Bildschirms darauf warten, in Aktion zu treten.
Grundlagen
Wichtig für den Nutzer ist, dass er versteht, welche Elemente wo verankert sind. Es muss deutlich gemacht werden, dass die Objekte verfügbar sind, obwohl sie gerade nicht zu sehen sind.
Die kognitive Belastung wird dadurch erheblich reduziert. Der Nutzer wird sich nicht fragen, woher ein Element kam oder wohin es verschwunden ist, da er es sehen kann.
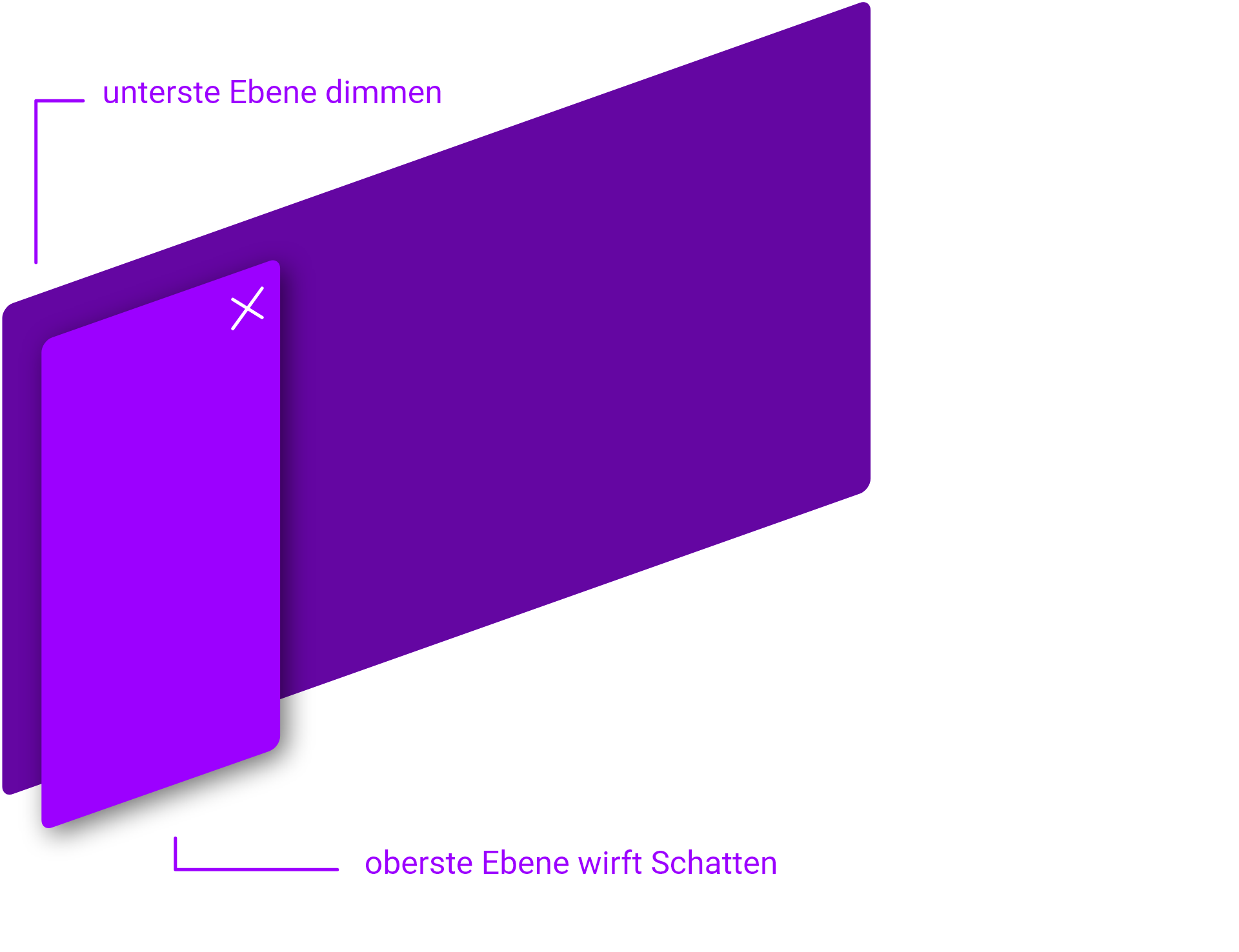
Durch Animationen dieser Art wird nicht nur auf der X-undY-Achse kommuniziert, es kann auch Tiefe erzeugt werden über die Z-Achse. Das wird erreicht, indem die oberste Ebene einen Schatten wirft oder die untersten Ebenen gedimmt werden. Dadurch wird gezeigt, dass die Ebenen nicht nebeneinander sondern übereinander liegen.

Beispiele
Elemente erscheinen lassen
Diese Guideline ist durch schlichte Animationen zu erreichen. Es genügt zum Beispiel, wenn Elemente,
die den Bildschirm betreten, nicht nur erscheinen, sondern wenn zu sehen ist, wie sie auf einer Seite des Bildschirms hineingleiten, wie diese Menü-Animation zeigt.
Tabs
Wird innerhalb einer Seite anderer Content eingeblendet, sollte auch hier deutlich gemacht werden, wo er verankert ist.
Bei diesem Beispiel wird dem Nutzer durch die Slide-Bewegungen deutlich gemacht, wo der verschwindenden Content wiedergefunden werden kann.
Quellen
Spatial Orientation – Principles of UX Animation with Val Head
Designing Interface Animation: Meaningful Motion for User Experience.
Motion Choreography
Easing
Objekte bewegen sich nie linear. Ihre Bewegungsabläufe sollten Ease-In-, Ease-Out oder Ease-In-Out-Bewegungen entsprechen.
Visuelle Kontinuität
Elemente, die auf unterschiedlichen Bildschirm-Ansichten zu sehen sind, bewegen sich sichtbar an ihre neue Position.

